Maquetación responsive Magento
 Google y su nuevo algoritmo pro responsive
Google y su nuevo algoritmo pro responsive
Desde el 21 de Abril de 2015 Google empezó a degradar el posicionamiento web de las páginas que no están adaptadas a dispositivos móviles: tabletas y teléfonos inteligentes. Esto quiere decir que estas páginas empezaron a perder posicionamiento frente a sus competidoras que sí están adaptadas.
Es el caso de algunas de las webs Magento veteranas de nuestros clientes que tuvimos que adaptar. Después de la experiencia os dejamos este post con información sobre el proceso.
Proceso de Maquetación Responsive en Magento
Para que una web cumpla esta adaptación hay que intervenir en su maquetación para que sea "responsive", es decir, que el contenido de la web sea capaz de redistribuirse de manera fluida a medida que el ancho de la web va variando.
El proceso de remaquetación no es simple, para poner una imagen gráfica, sería como si levantáramos el parquet de nuestra casa para nivelar el suelo y luego tuviéramos que volver a montarlo teniendo en cuenta adaptar algunos tablones que ya no encajan con el nuevo nivelado. En Magento lo que se hace es incorporar en la base de la plantilla Magento un motor de hojas de estilo CSS compatible con la maquetación responsive y luego remaquetar la web teniendo en cuenta comportamientos distintos para distintos anchos de pantalla.
Expertos en Maquetación Magento
El proceso no es simple, y lo es menos en Magento. Magento tiene un sistema de templating complejo que lo hace muy potente y flexible a nivel gráfico pero algo inaccesible para un maquetador que no esté familiarizado con Magento. Por ello es aconsejable que la maquetación la lleve a cabo un maquetador experto Magento.
Rediseño para las versiones responsive
La maquetación responsive requiere que se replante la distribución de cada bloque de contenido de una web para los distintos anchos. Es por ello que hay que dedicar un tiempo a ver como se debe llevar a cabo y tomar decisiones.
El proceso para llevar a cabo este rediseño de manera profesional debería ser:
- Planteamiento del rediseño por parte del diseñador - distintos diseños para distintos anchos (normalmente para smartphone y tablet).
- Validación por parte del cliente.
- Implementación del diseño responsive por parte del maquetador experto Magento
Pero decimos que "debería" dado que a la práctica, puede ser que el diseñador que planteó la web ya no esté a nuestra disposición, que no tenga la experiencia sobre cómo debe plantear los diseños en dispositivos móviles (hay pocos expertos en este campo) o simplemente el cliente se lo quiera saltar para evitar un sobrecoste importante.
En este caso, cuando falta el diseñador, lo que se aconseja hacer es un primer planteamiento del diseño simplemente reorganizando la información existente sin añadir o cambiar creatividades y luego revalorar los puntos que se pueden mejorar.
Diseño responsive y velocidad en móviles
La navegación en un móvil es sensiblemente más lenta siempre. Una maquetación responsive no garantiza que vaya a ir más rápido, sobre todo cuando el móvil tiene que cargar los mismos elementos que la web: los mismos bloques, las mismas imágenes, etc.
Una práctica usual, para minimizar este problema, es la de eliminar ciertos componentes que en un ancho de pantalla grande tienen más sentido pero que en un dispositivo móvil pueden ser incluso perjudiciales. Éste puede ser el caso de los sliders que incluyen imágenes de gran peso. Los sliders tienen un sentido interesante en cuanto al nivel de impacto visual, este impacto es menor cuando el slide queda minimizado en una pantalla pequeña en el que además puede que disminuya su usabilidad: si el slide tiene botones y textos, éstos pueden quedar tan pequeños que no se interpreten bien.
A nuestro parecer, en diseño responsive, menos es más, por lo que si podemos eliminar cuantos más elementos "prescindibles" mejor.
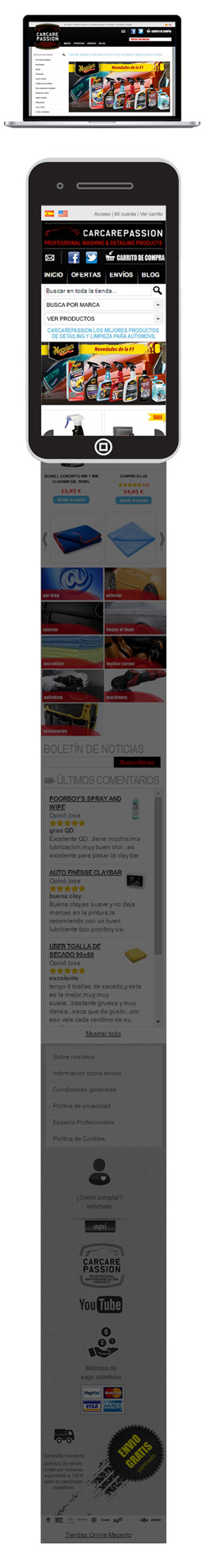
A parte de pensar en la velocidad de carga tenemos que pensar en la longitud en vertical que puede adquirir una versión móvil. *En la imagen que adjuntamos vemos una caso real en el que la longitud del contenido se multiplica ostensiblemente.
Instalación de plantillas Magento responsive
Dado que la mayoría de tiendas que requieren "pasarse" a responsive son webs con varios años de existencia una opción es aprovechar la necesidad del momento para cambiar completamente el diseño. Una solución que creemos interesante es la de instalar una plantilla de pago responsive que ofrecen portales tipo themeforest.net.
Presupuesto maquetación responsive Magento
Para pedir un presupuesto de maquetación responsive ajustado deberemos tener en cuenta todos estos aspectos con el fin de poder pasar al maquetador los requerimientos adecuados.
En Comunic-art somos maquetadores expertos en Magento y os podemos ayudar en este proceso, para cualquier duda nos podéis contactar.